Je suis né le 6 novembre 1988 à Thionville (57).
Je vis 21 rue Sainte Marguerite à Pantin (93500)
et suis titulaire du permis B.
Durant ces 10 ans d'expérience, j'ai travaillé avec des équipes
spécialisées dans le développement web en .NET, Vue.js et
Angular.
Je me spécialise récemment dans la création de design system.
- Intégrateur web freelance depuis novembre 2019
- Formations Javascript et Vue.js mars et avril 2019
-
Titre professionel de niveau III
Option infographie - multimédia
2013
AFPA, Calais (62) -
BTS Communication et Industries Graphiques
Option prépresse
2007 - 2009
Lycée César Baggio, Lille (59) -
Baccalauréat Scientifique
Option sciences de l’ingénieur
2006
Lycée La Briquerie, Thionville (57)
- Langue Anglais, courant
-
Loisir
DJ et membre de TR13ZE,
association spécialisée dans l’évènementiel
-
Lead intégrateur/UX designer
(juillet 2022 - aujourd'hui)
Prestation chez Corsair (94), compagnie aérienne.
-
Refonte de la partie tunnel d'achat : création d'un kit UI et des maquettes dans Figma. Intégration de ces maquettes livrées à l'équipe de devs.
- HTML5,
- CSS3,
- SCSS,
- .NET
- Javascript,
- Jquery,
- Git,
- Figma
-
Team lead
(mai 2020 - aujourd'hui)
Prestation chez LittleBig Connection (75) qui met en relation des grandes entreprises avec des consultants externes.
-
Mise en place d'un design system en Angular, refonte globale de l'ancien site GWT et gestion de l'équipe intégration.
- HTML5,
- CSS3,
- SCSS,
- Angular
- Javascript,
- Typescript,
- GTW
- Freemarker
- Atlassian,
- Git,
- Figma
-
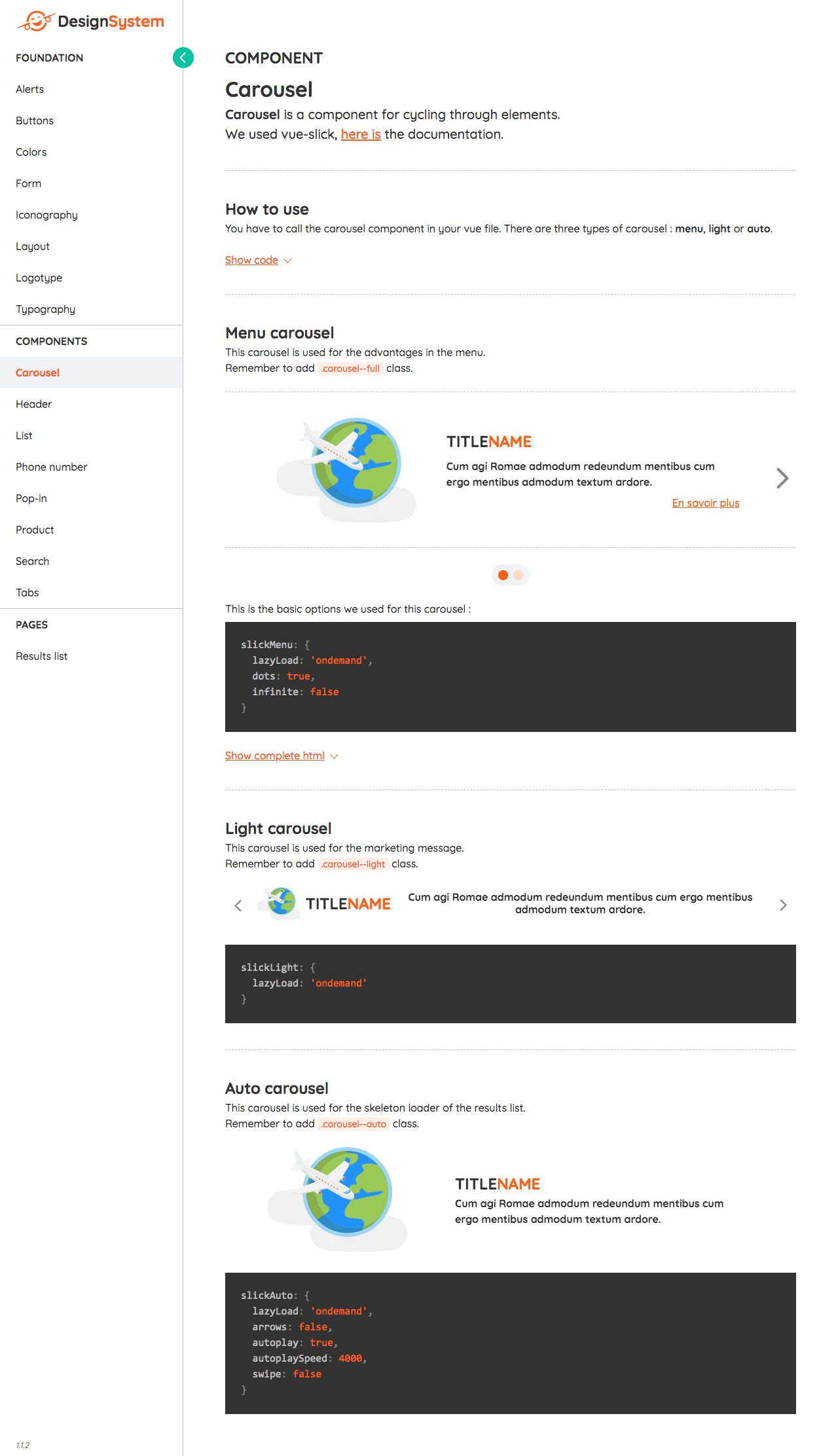
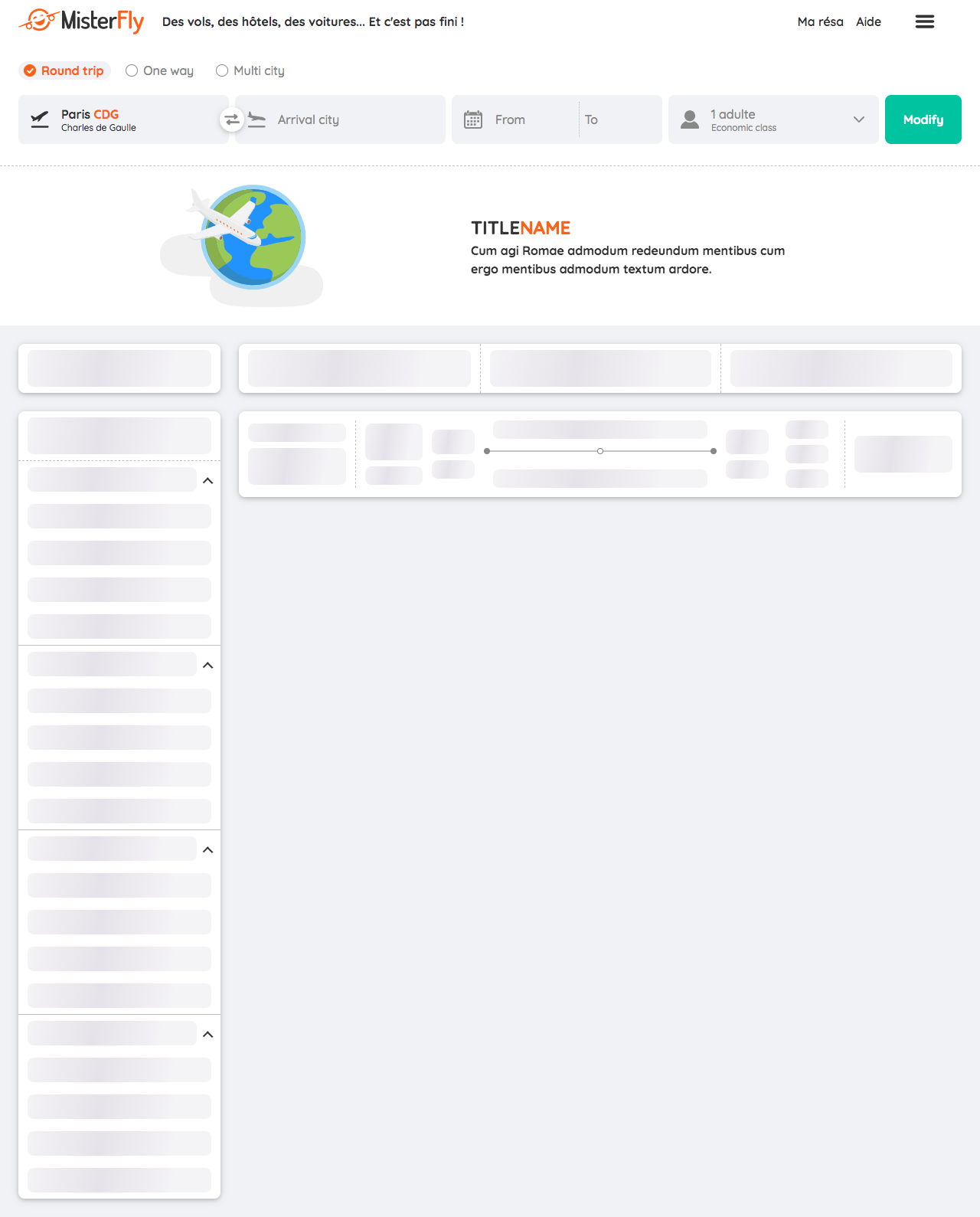
Intégrateur/UX designer
(novembre 2019 - avril 2020)
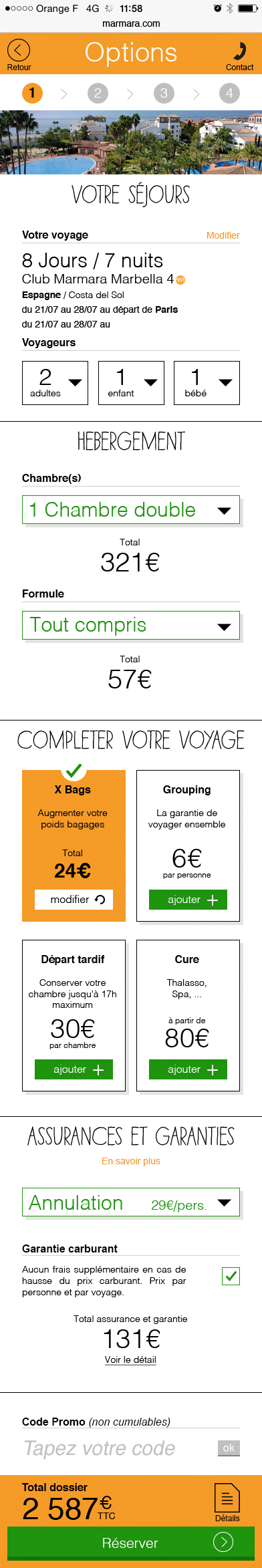
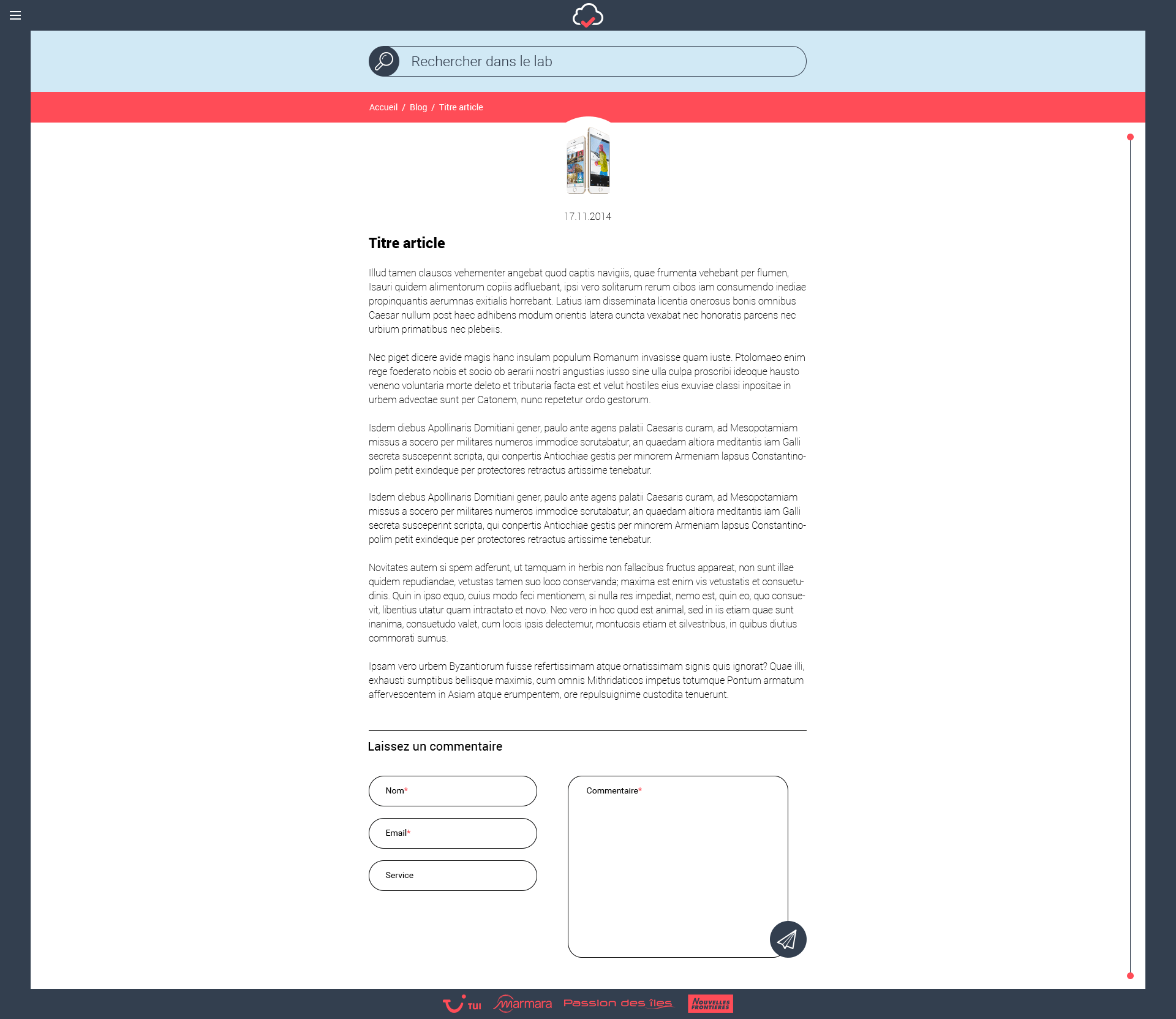
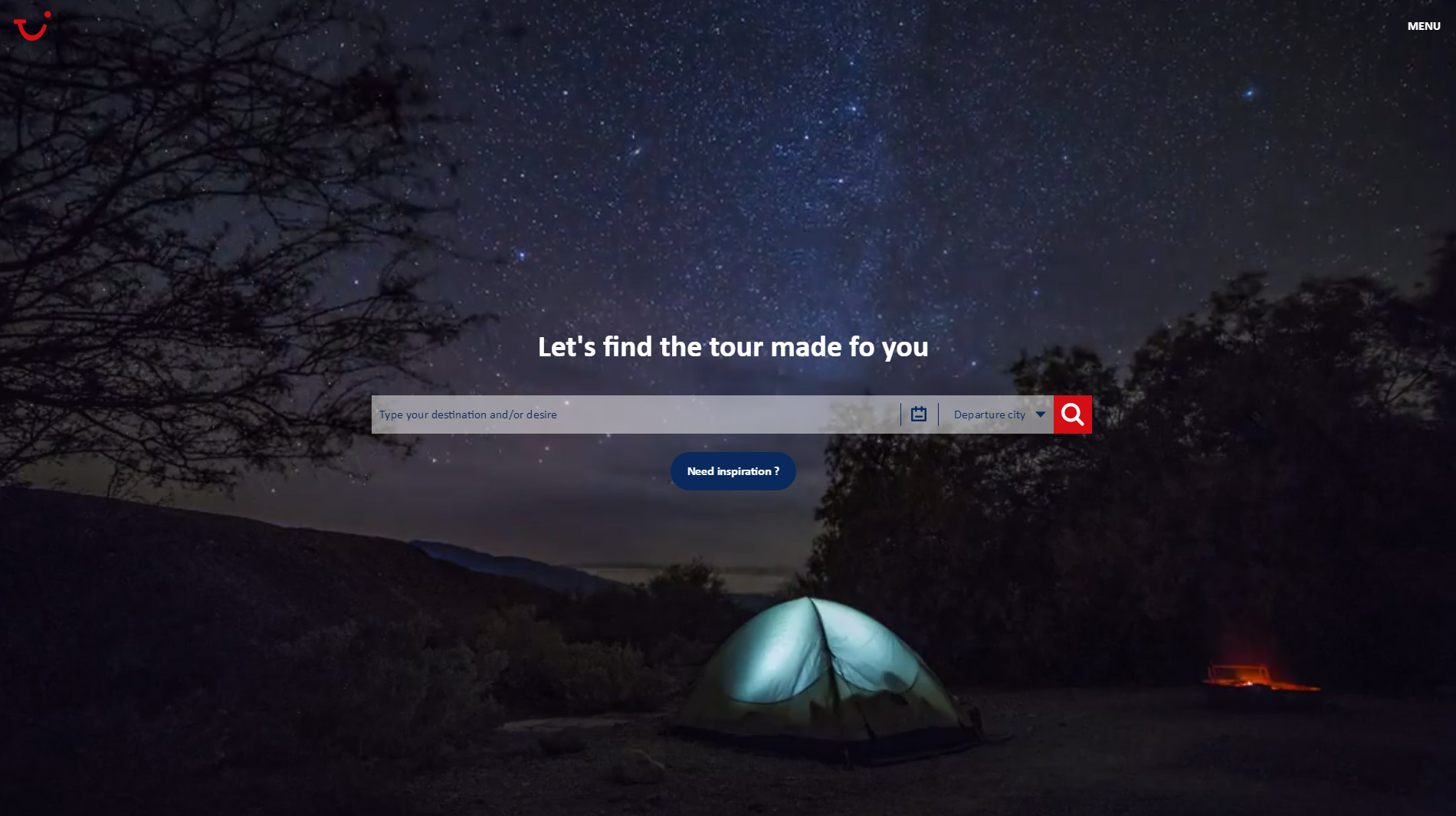
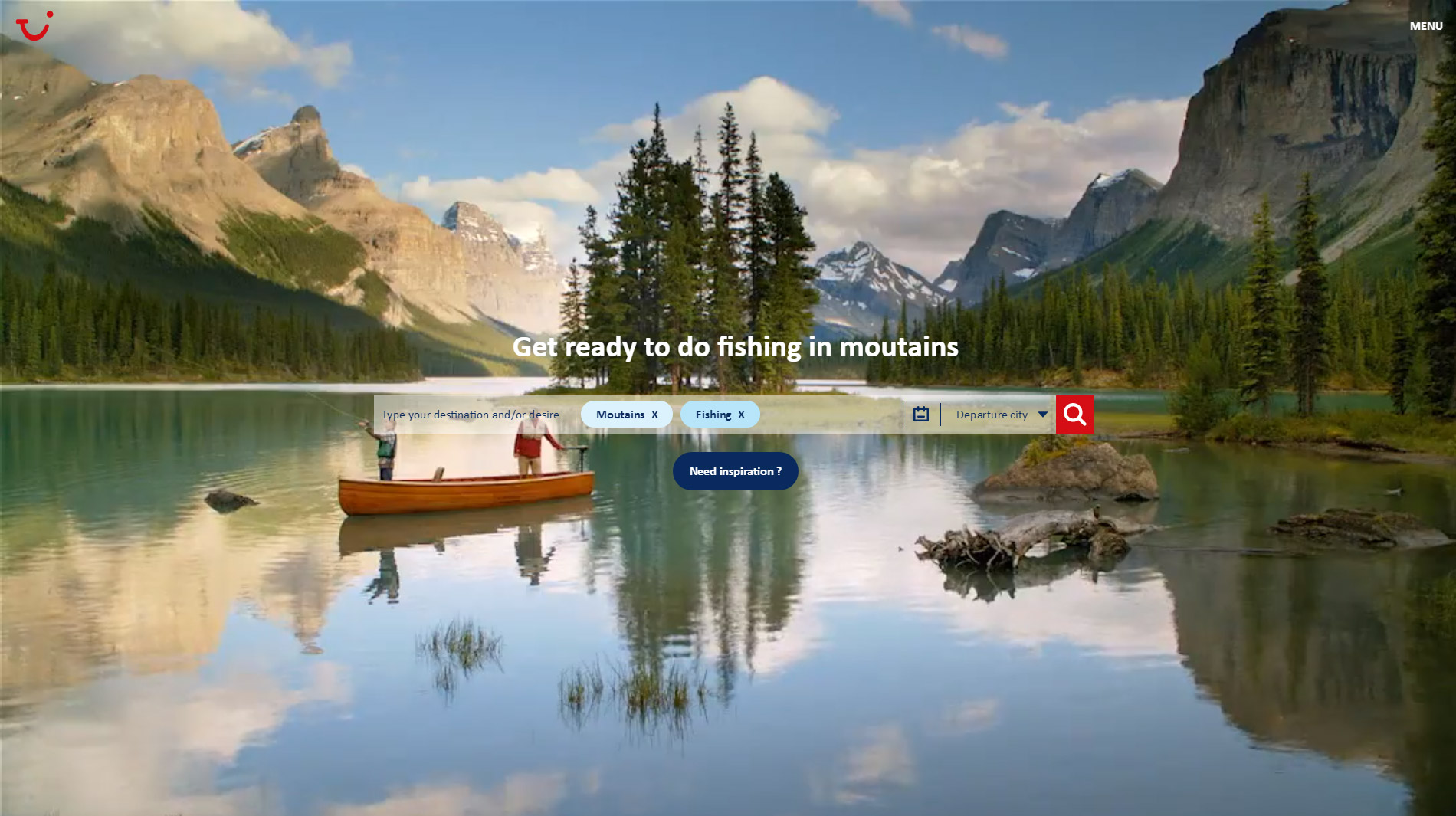
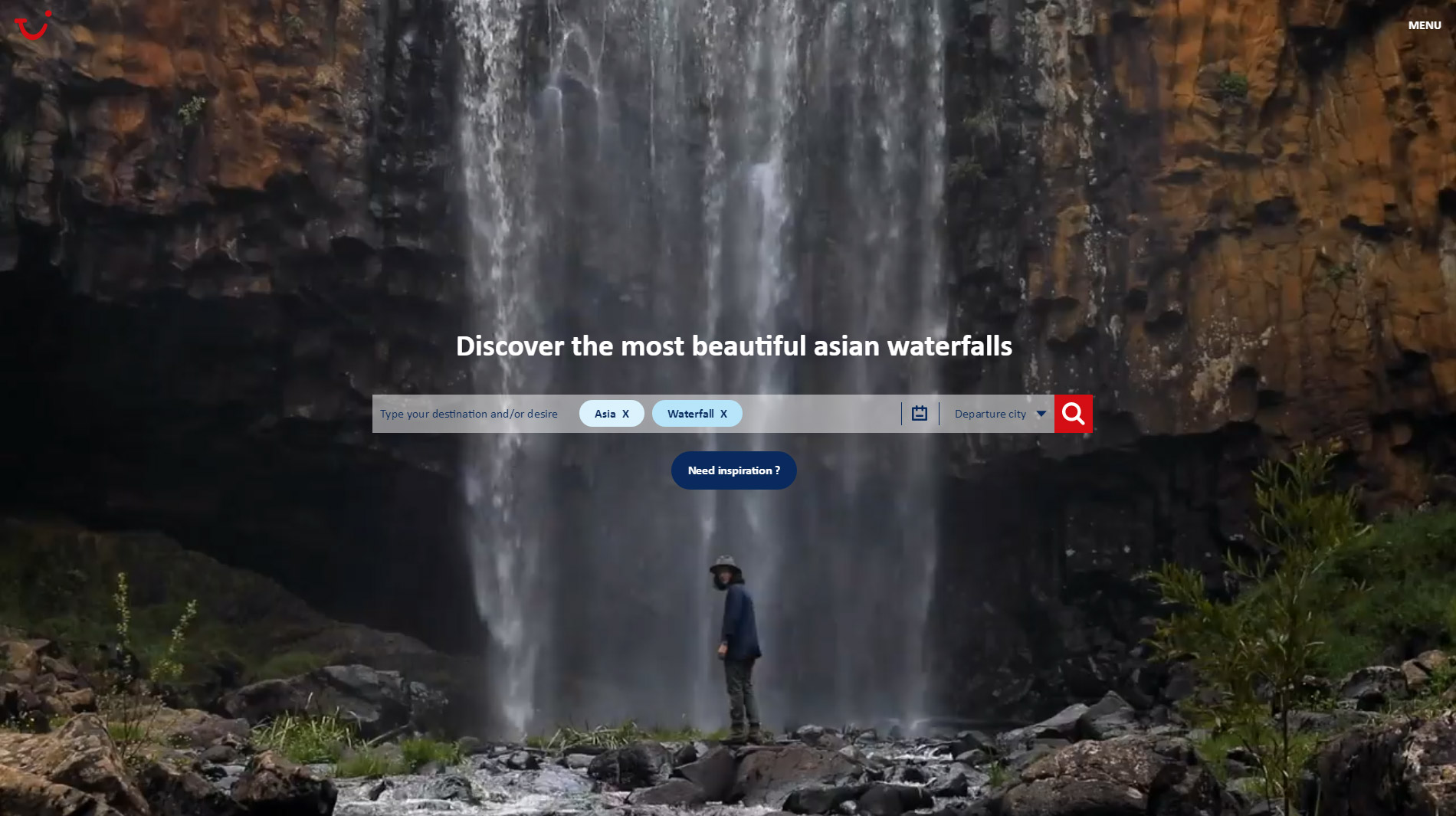
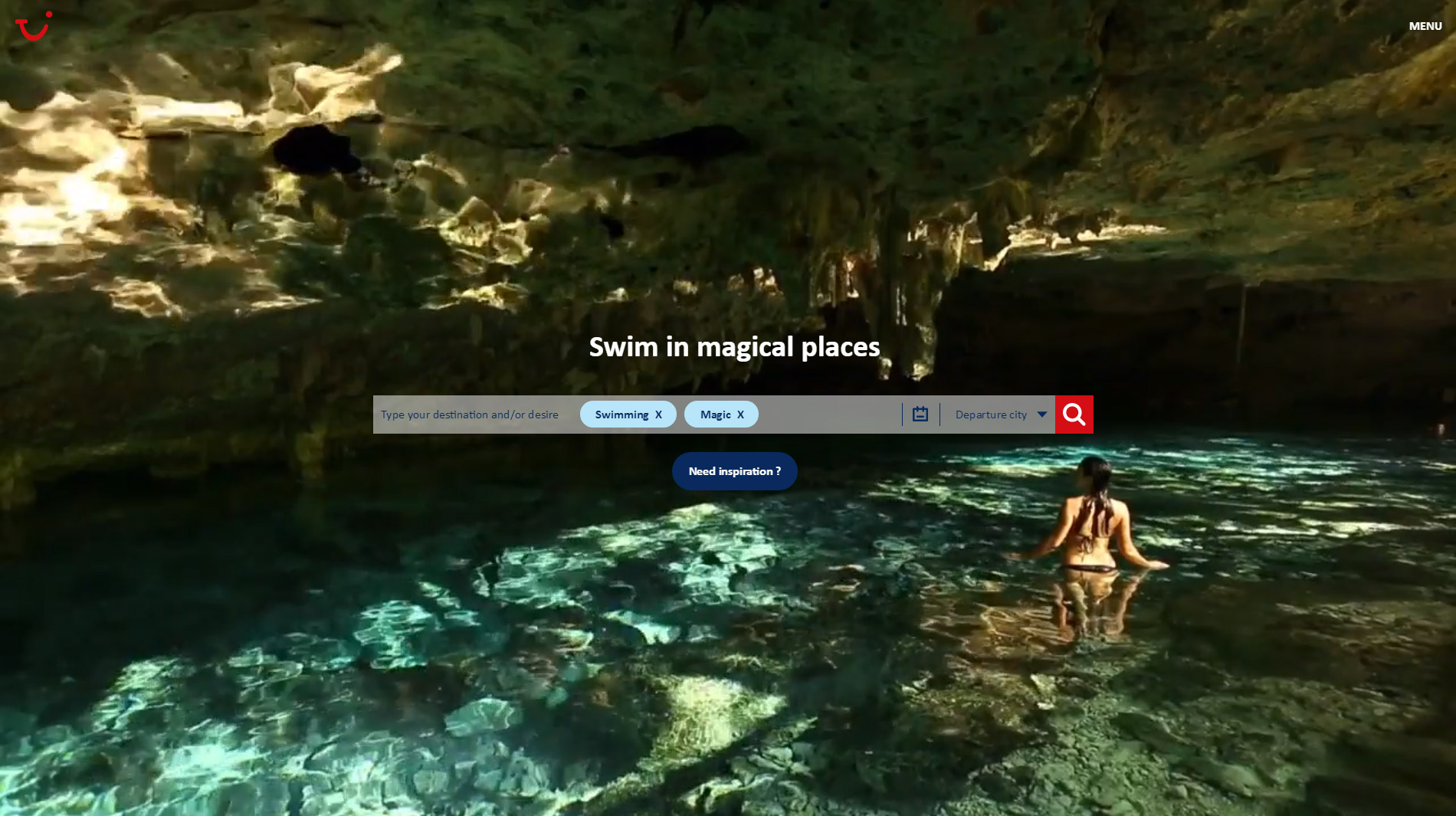
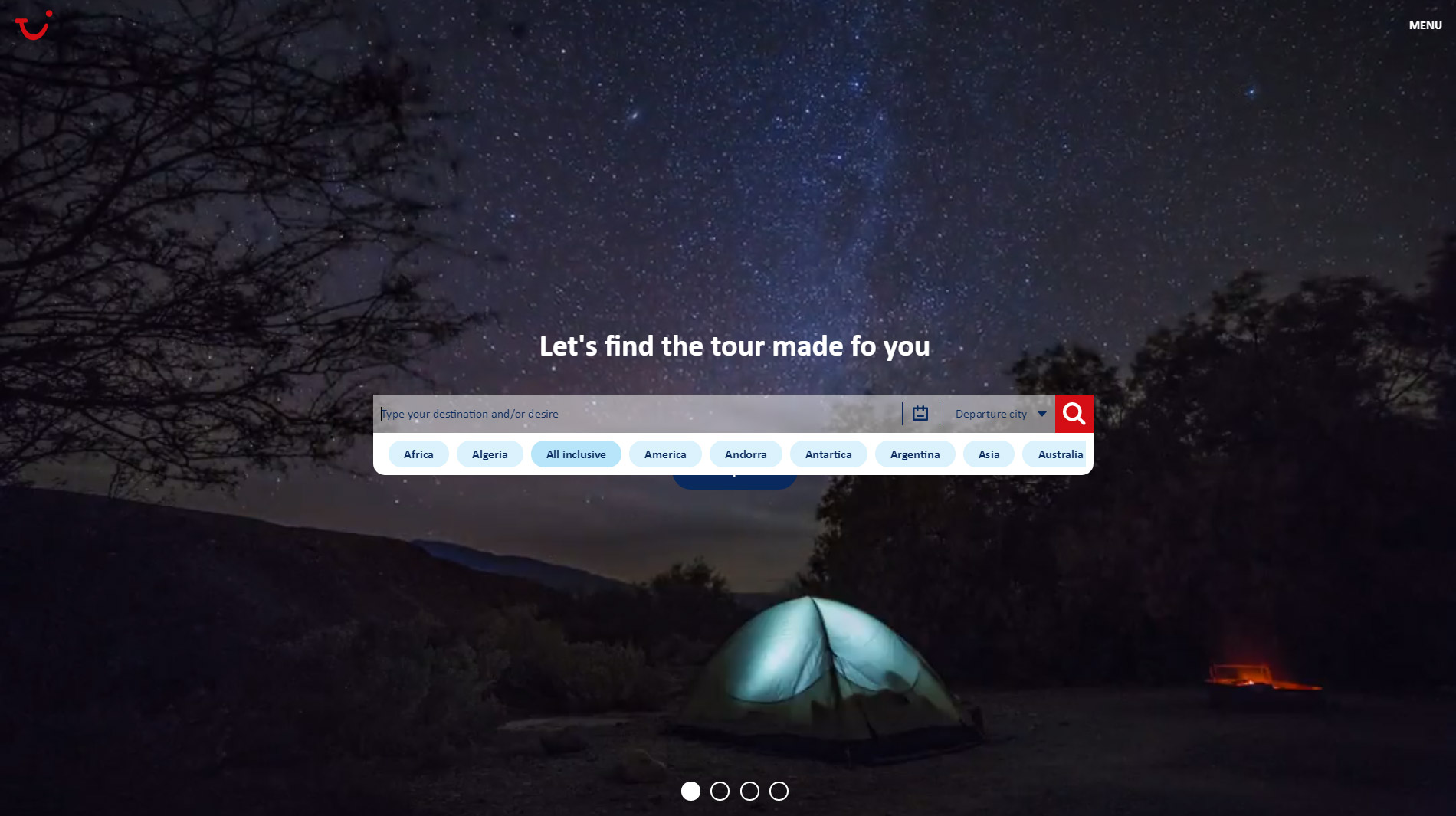
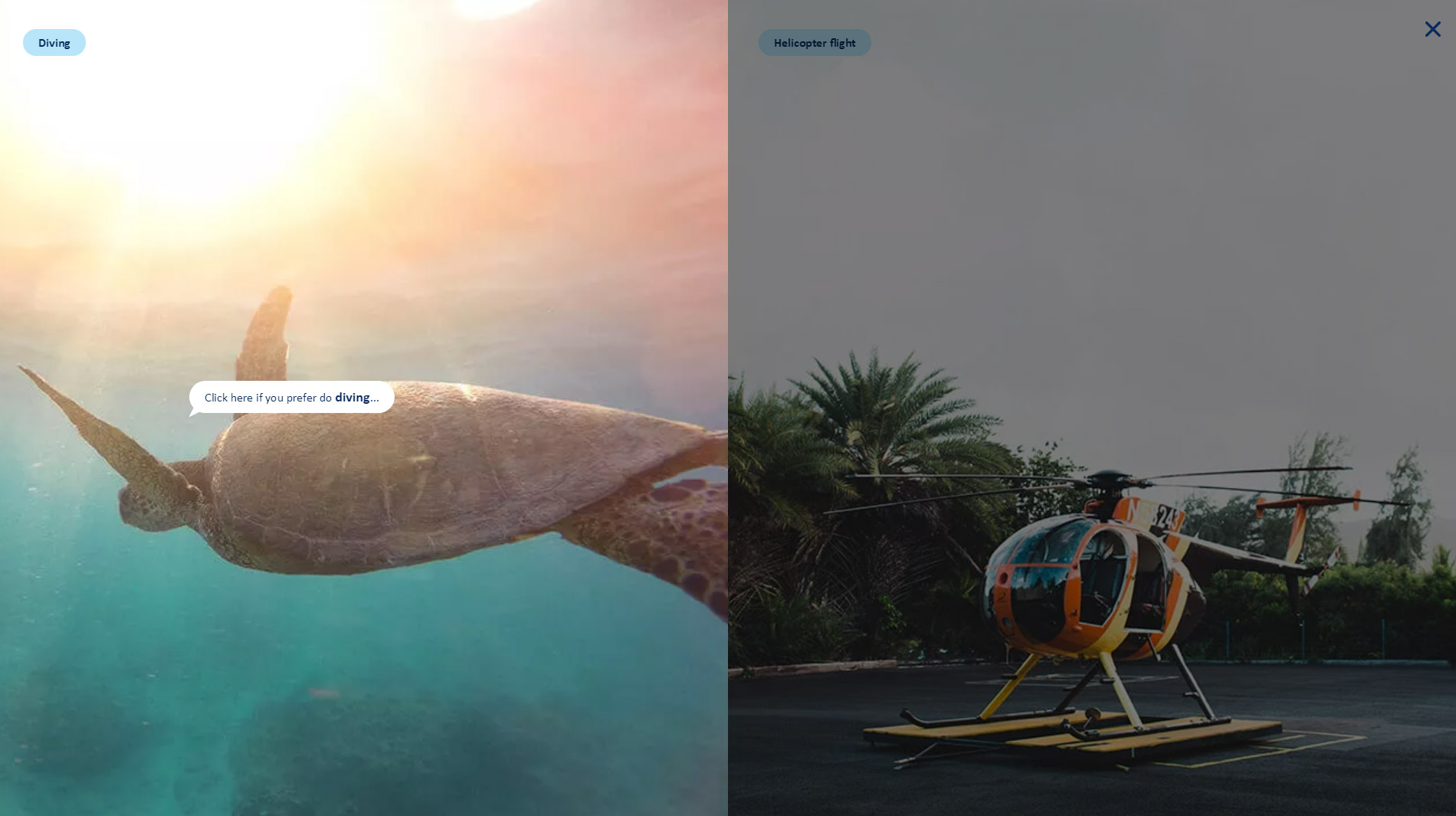
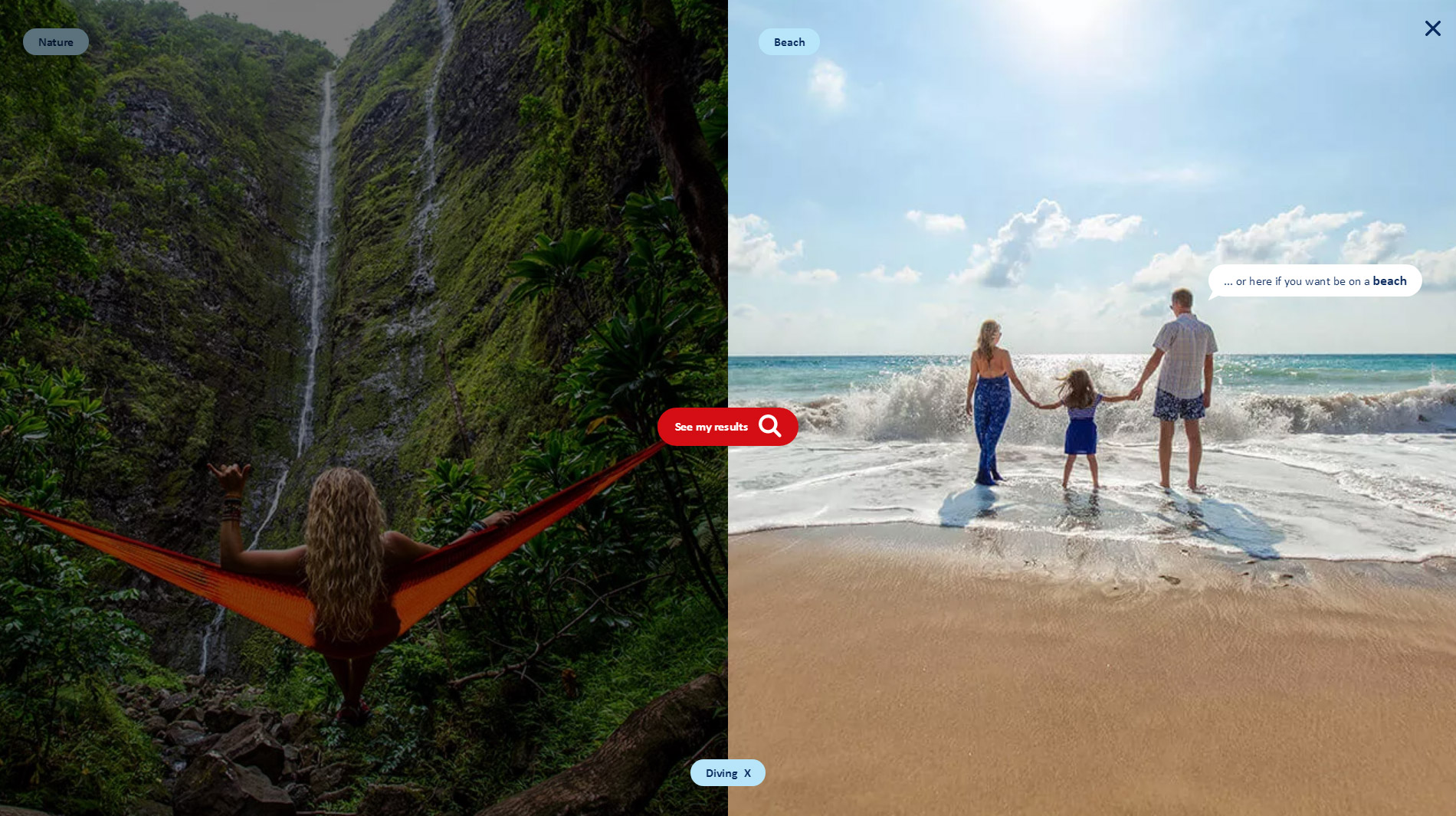
Prestation chez MisterFly (75), comparateur de voyages.
-
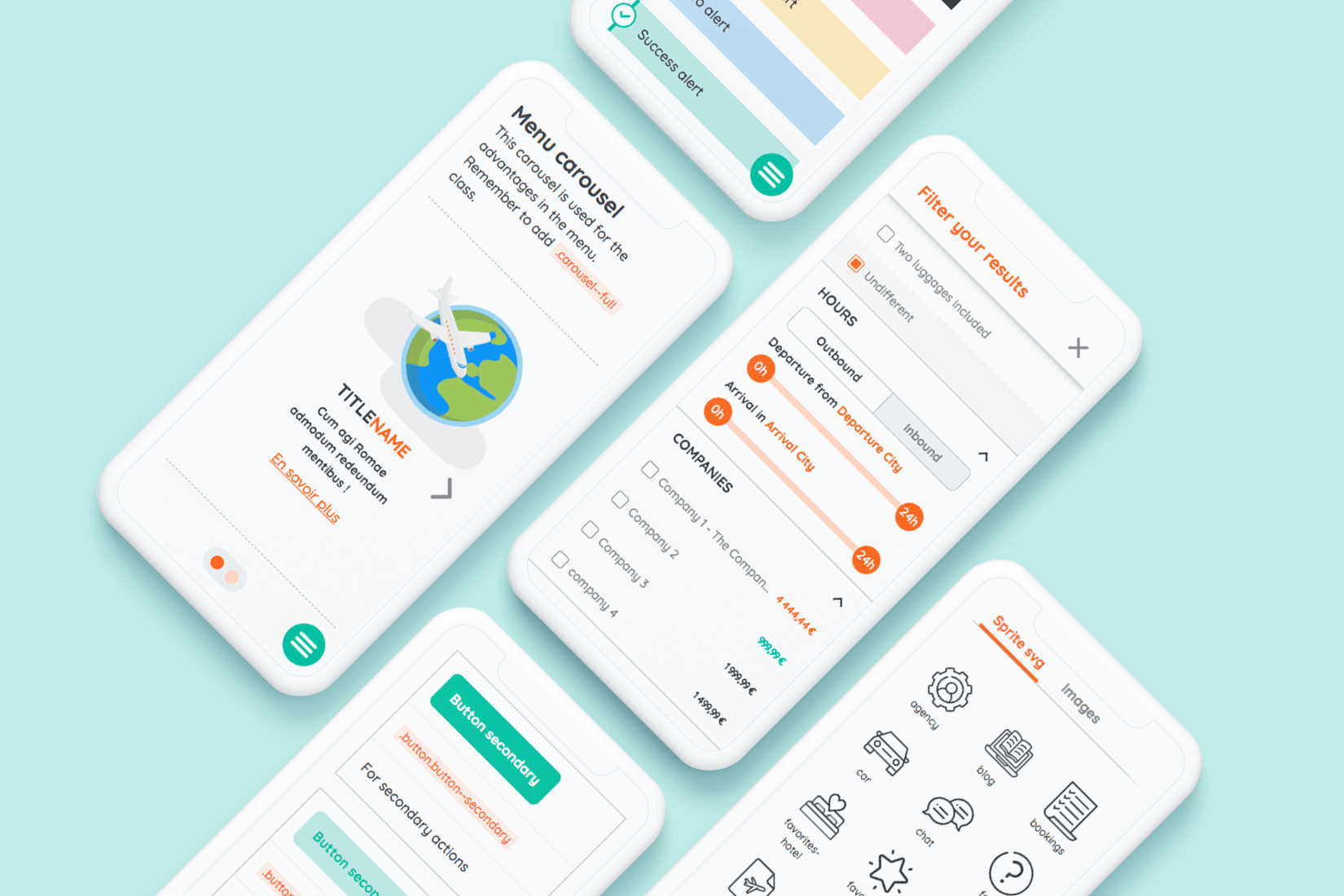
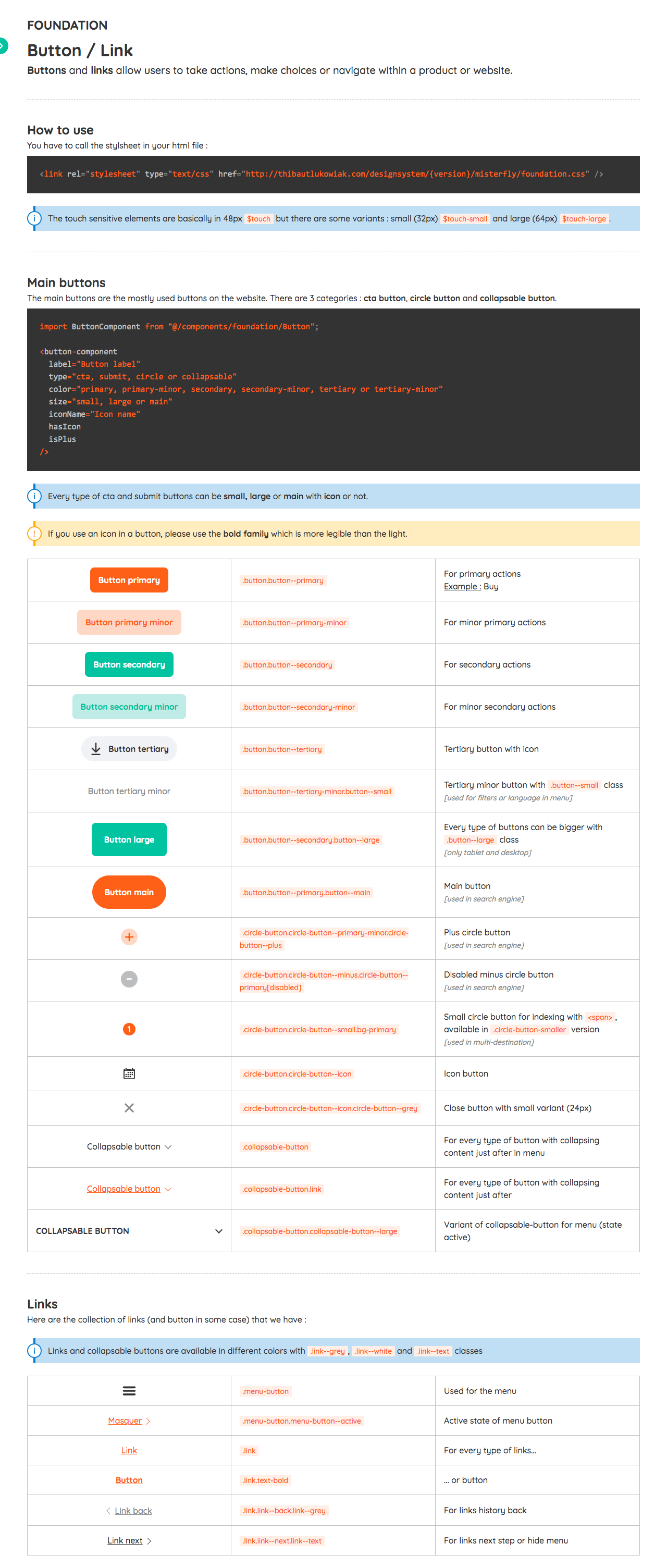
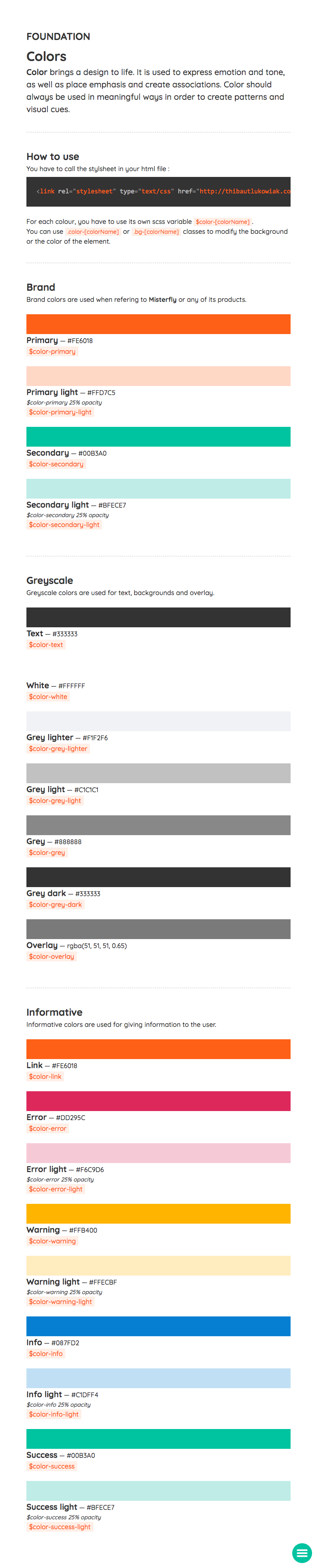
Mise en place d'un design system en Vue.js pour faciliter les développements de la refonte. Création et intégration de maquettes.
- HTML5,
- CSS3,
- SCSS,
- Vue.js,
- AngularJS,
- jQuery,
- Javascript,
- Typescript,
- gulp,
- .NET 4.6,
- MVC 5,
- Umbraco,
- Atlassian,
- Git,
- VisualStudio,
- Adobe Xd,
- Photoshop,
- Illustrator
-
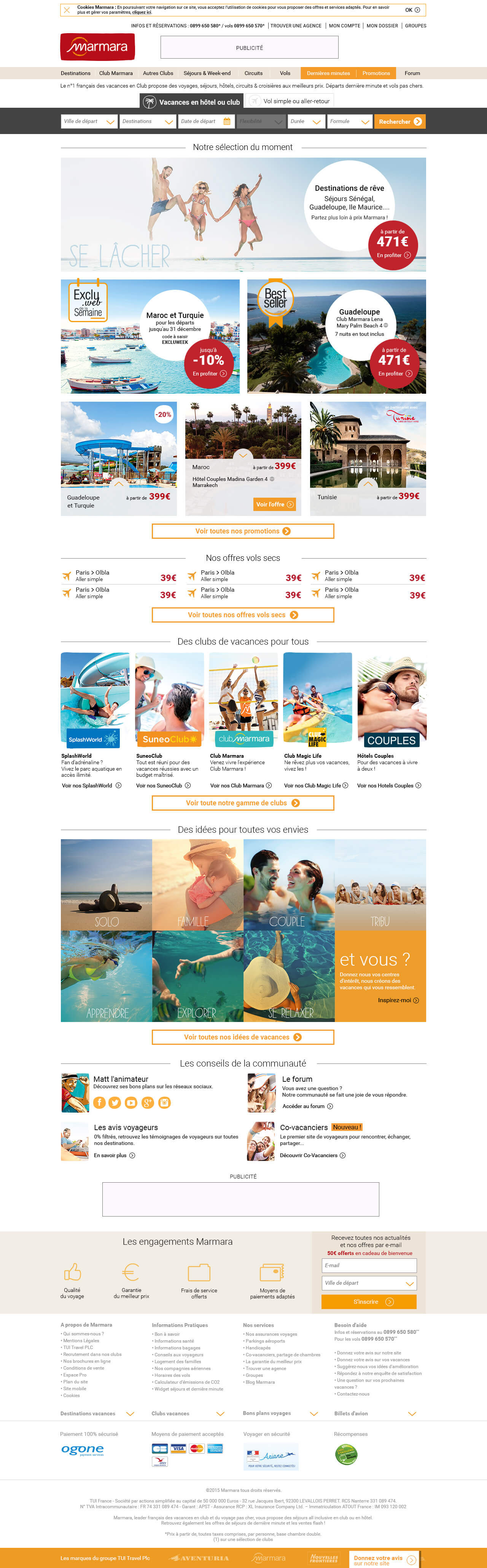
Team lead
(mai 2018 - novembre 2019)
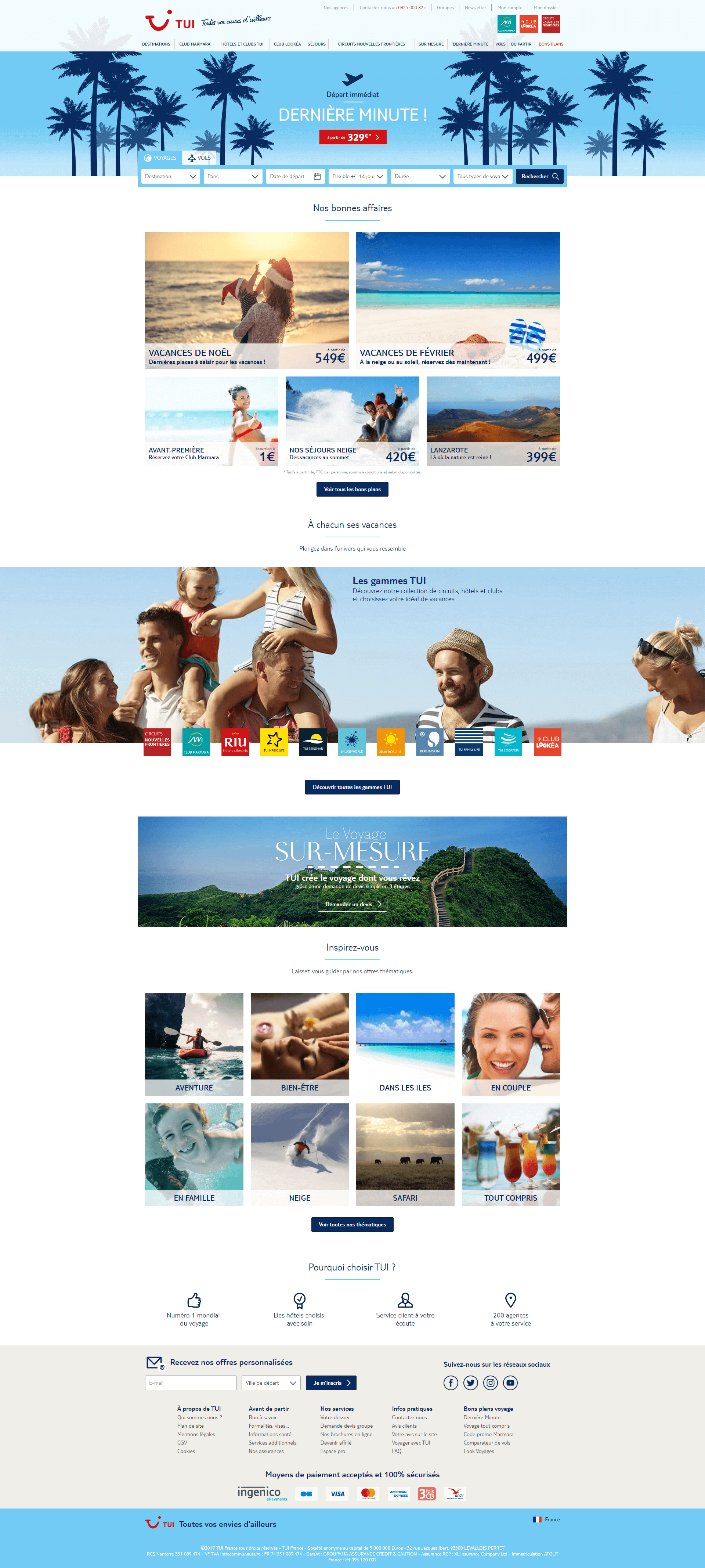
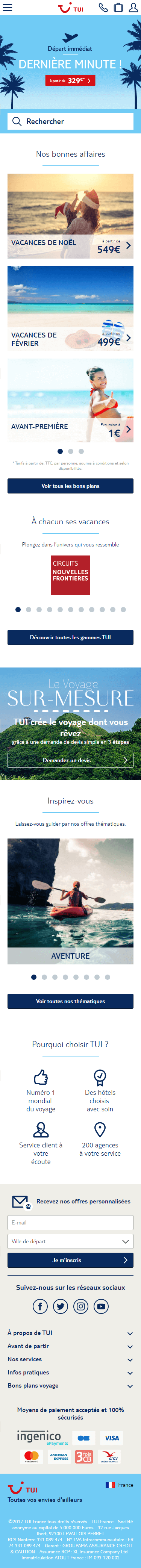
CDI chez TUI France (92), tour opérateur.
-
Gestion de l'équipe front (méthode Scrum) qui s'occupe de toute la partie intégration mais aussi de l'amélioration des performances web.
- HTML5,
- CSS3,
- SCSS,
- React,
- Vue.js,
- jQuery,
- Javascript,
- Typescript,
- .NET 4.6,
- MVC 5,
- Instart CDN,
- Atlassian,
- Git,
- GitLab,
- VSTS,
- VisualStudio,
- Dareboost,
- Kanban,
- Scrum,
- Wordpress,
- Zeplin,
- Photoshop,
- Illustrator
-
Lead intégrateur/Webdesigner
(mai 2016 - mai 2018)
CDI chez Infotem (75), SSII.
-
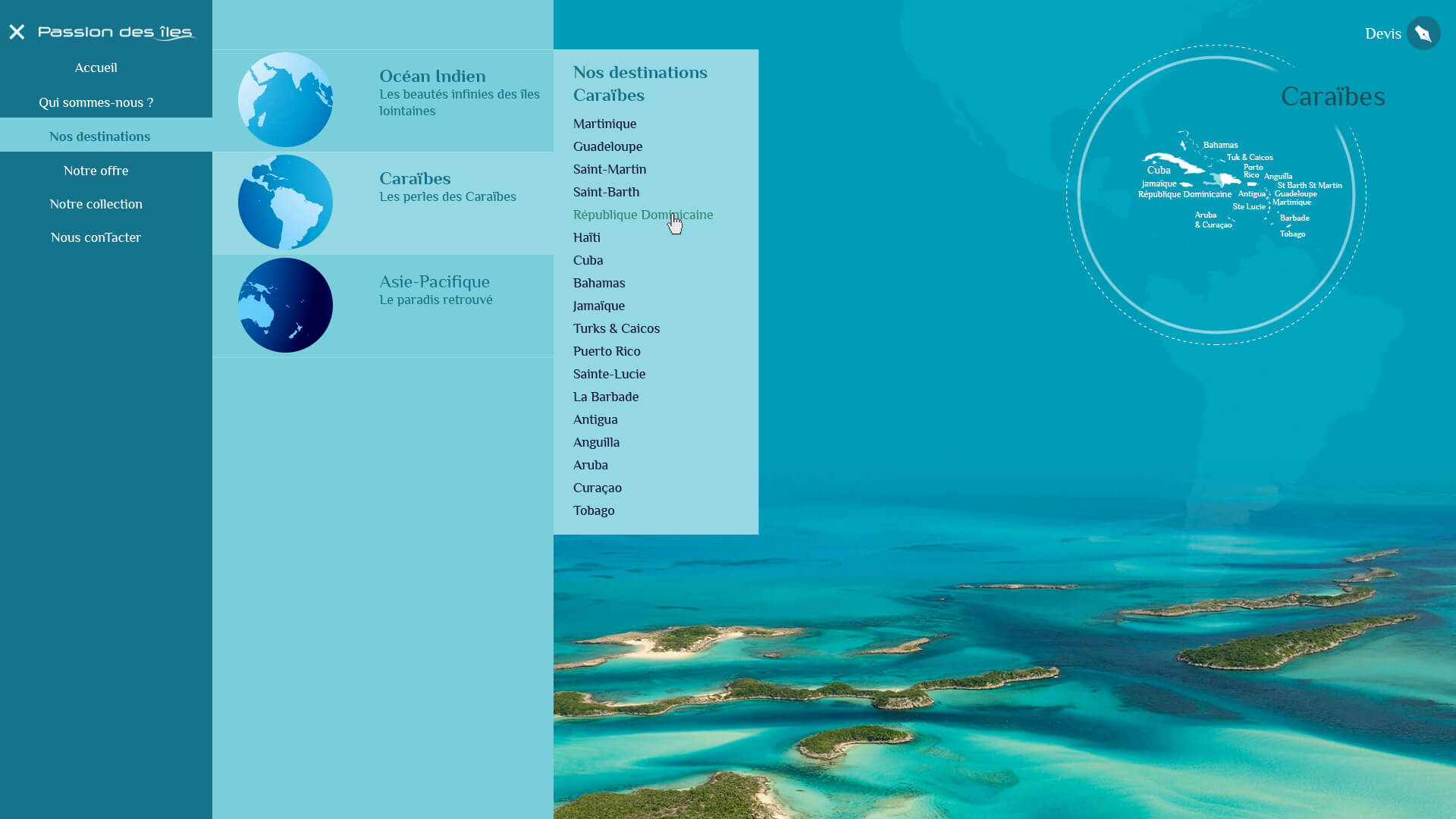
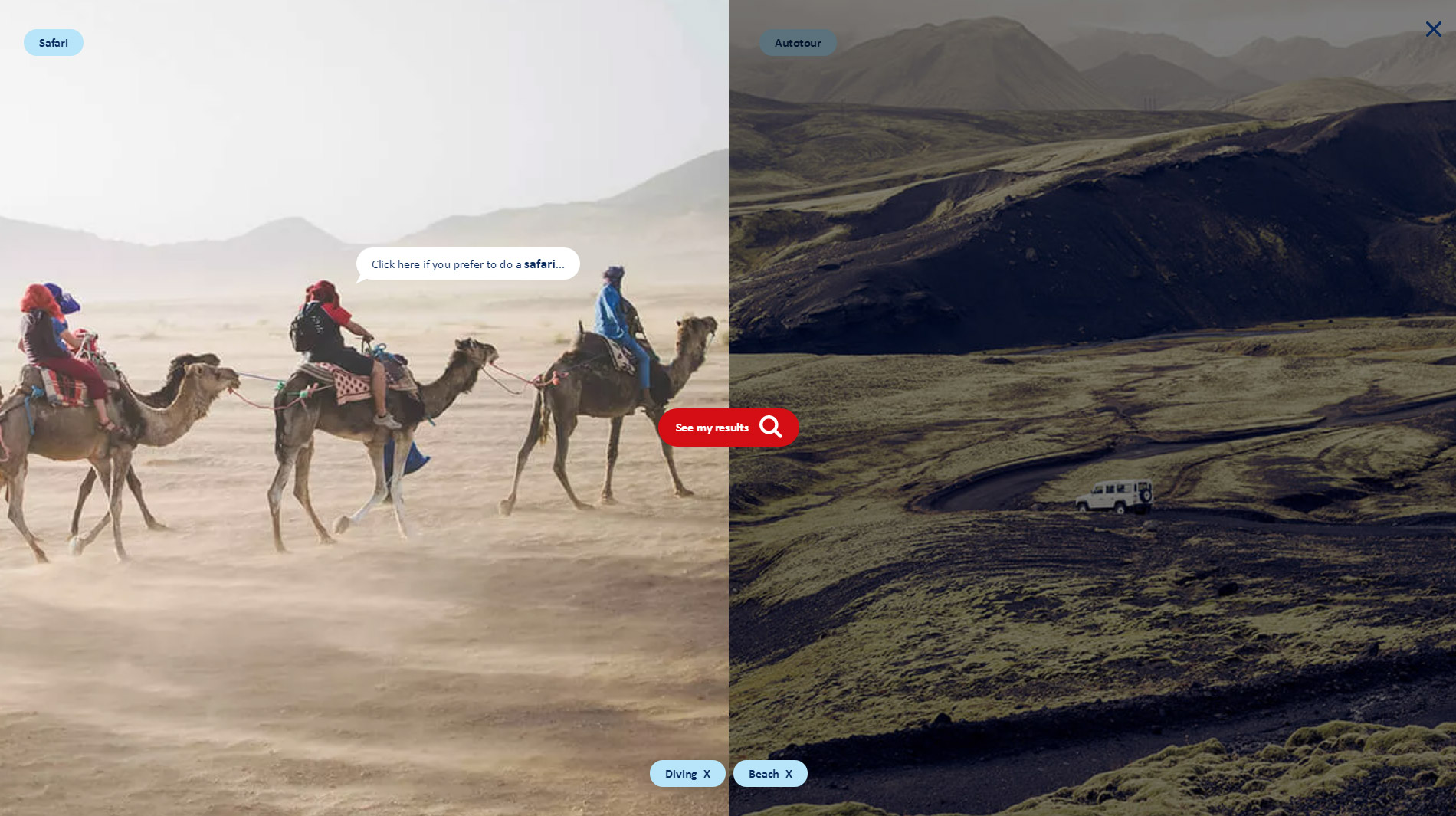
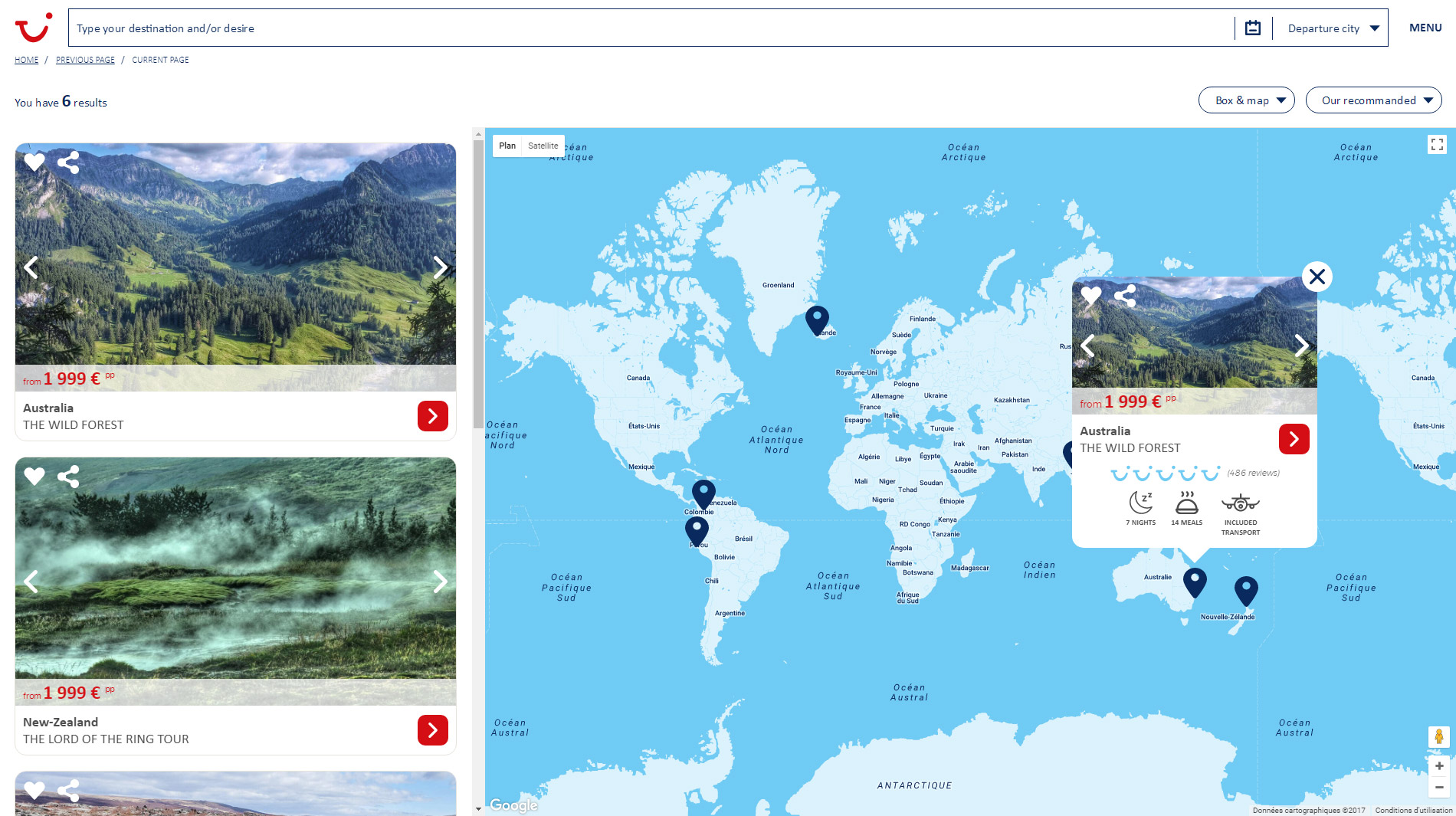
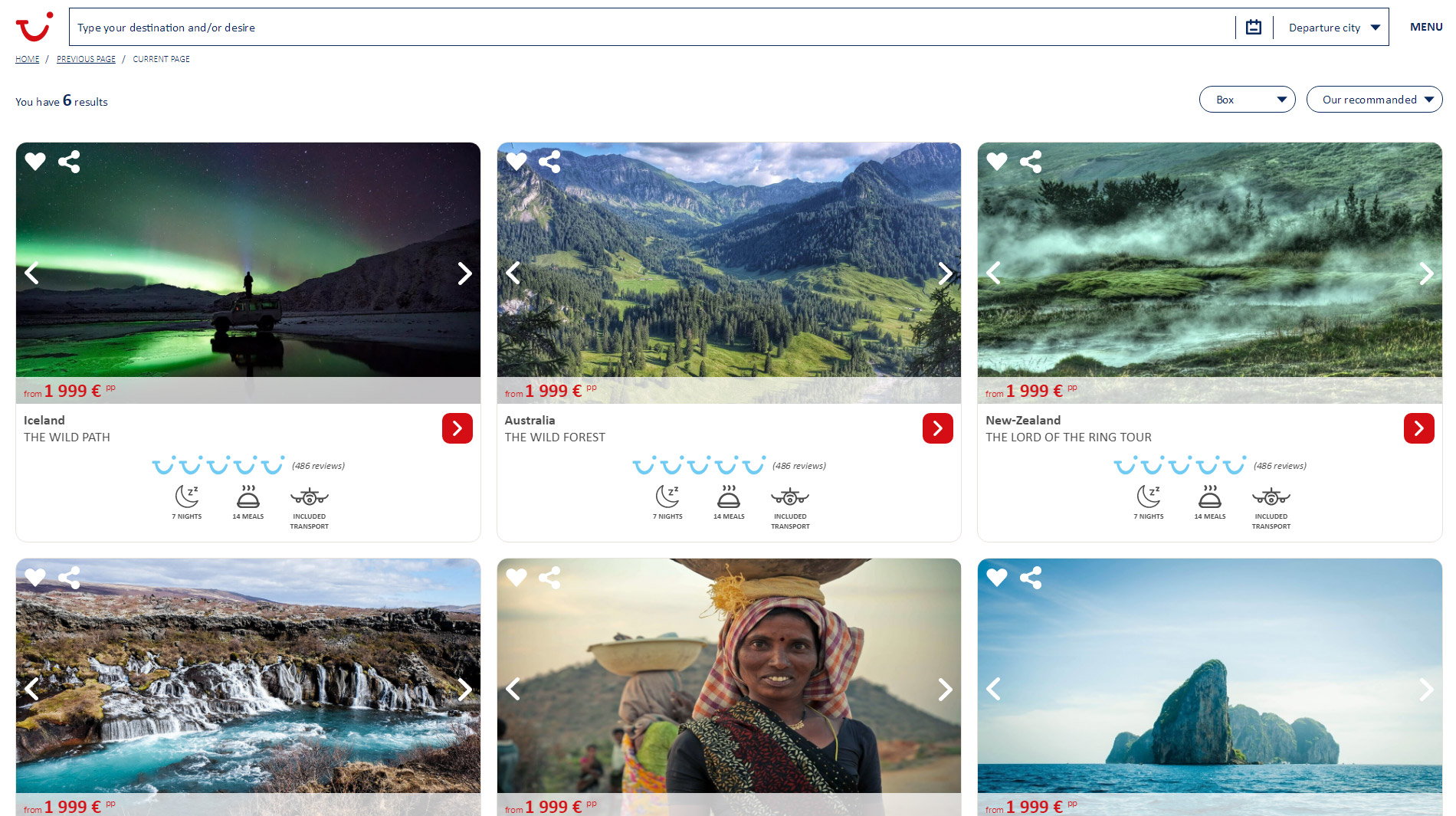
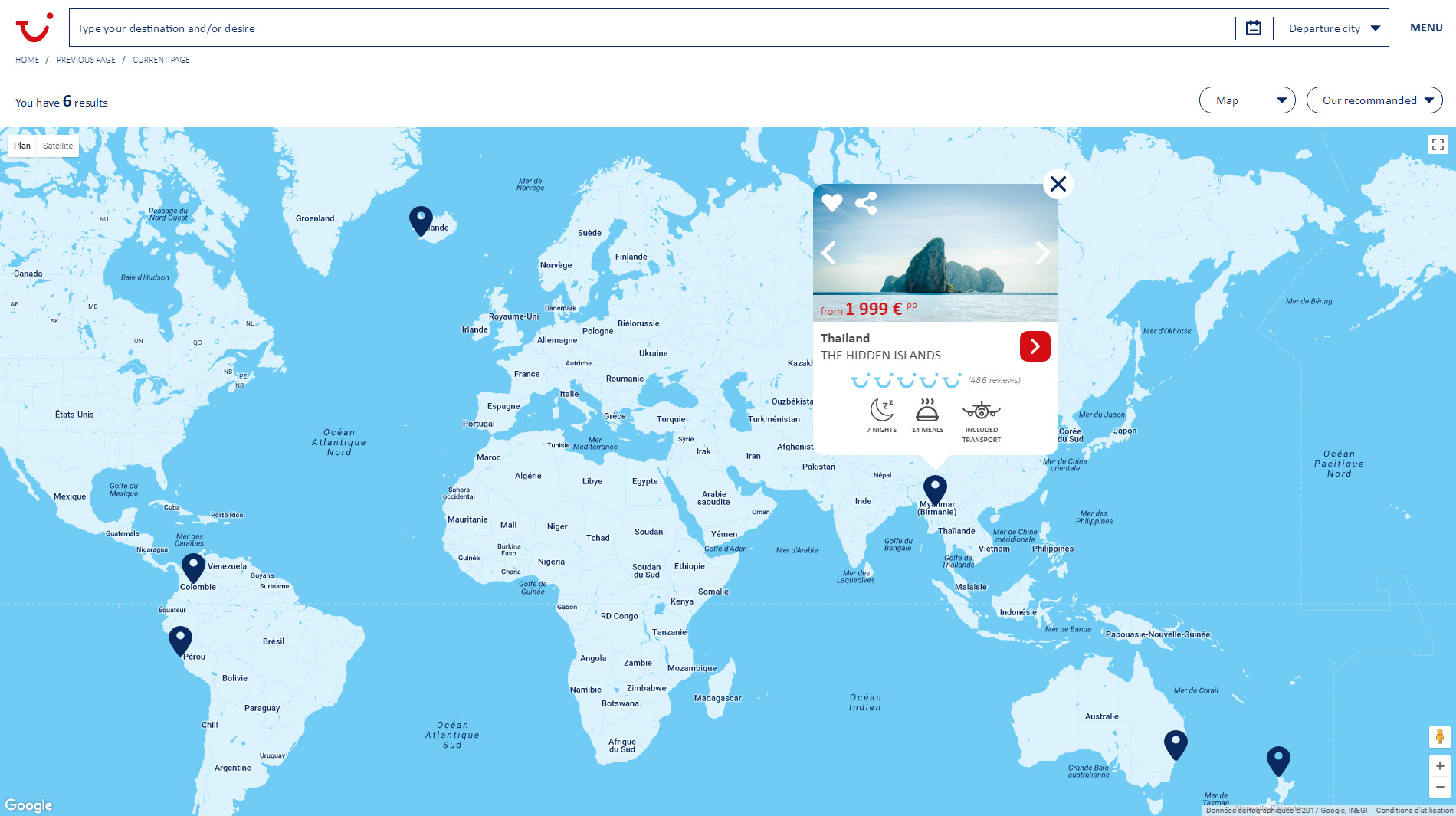
En mission durant tout mon CDI au siège de TUI France (92), tour opérateur.
Lead intégrateur sur un site e-commerce from scratch (méthode Kanban). Participation à tous les choix techniques et à la partie webdesign (UI/UX).
- HTML5,
- CSS3,
- SCSS,
- jQuery,
- Javascript,
- .NET 4.6,
- MVC 5,
- Instart CDN,
- VisualStudio,
- Kanban,
- VSTS,
- Photoshop,
- Illustrator
-
Intégrateur/Webdesigner
(septembre 2013 - avril 2016)
CDI chez Quombine (93), agence web.
-
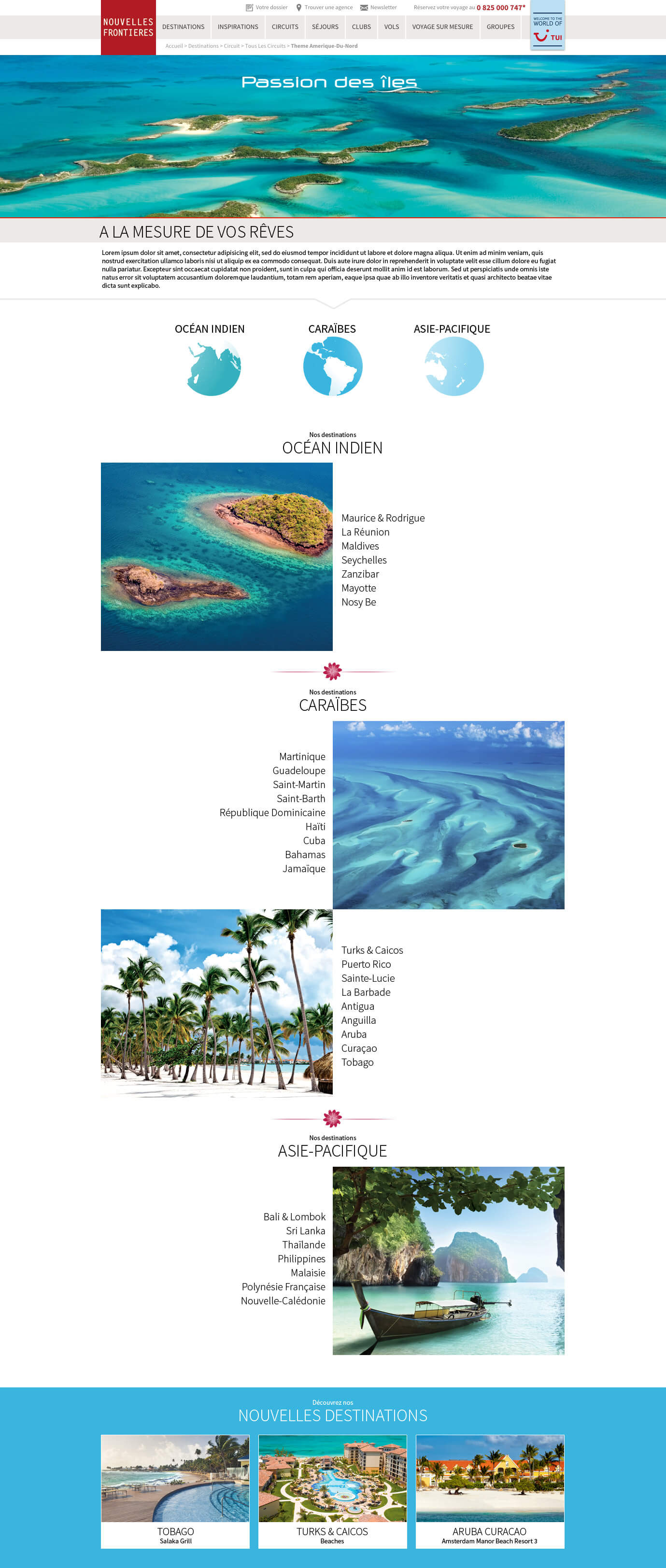
En mission durant tout mon CDI au siège de TUI France (92), tour opérateur.
Refontes graphiques, responsive design, création d'un site mobile et maintenance de sites e-commerce.
- HTML5,
- CSS3,
- jQuery,
- Javascript,
- .NET 4.6,
- TFS,
- VisualStudio,
- Wordpress,
- php,
- Photoshop,
- Illustrator
-
Intégrateur/Webdesigner
(mars 2013 - mai 2013)
Stage chez Axecibles (59), agence web.
-
Création de chartes graphiques d'après un cahier des charges et intégration des sites axée sur les perfomances web et le référencement naturel.
- HTML5,
- CSS3,
- jQuery,
- php,
- Photoshop,
- Illustrator